Thuộc tính border-width trong CSS đặt độ rộng đường viền của một phần tử. Bạn có thể chỉ định một độ rộng cho cả bốn cạnh. Hoặc xác định độ rộng khác nhau cho từng cạnh (trên, phải, dưới và trái).
Thuộc tính này rất quan trọng để tạo ra các đường viền hấp dẫn trực quan. Nó giúp tăng cường bố cục trang web của bạn.
Cú pháp
border-width: length | thin | medium | thick | initial | inherit
Giá trị mặc định: medium
Giá trị thuộc tính
| Giá trị | Mô tả |
|---|---|
| length | Đặt độ rộng đường viền; không được âm. |
| thin | Đặt một đường viền mỏng ở phía trên của phần tử. |
| medium | Đặt đường viền trên có kích thước trung bình; giá trị mặc định. |
| thick | Đặt đường viền trên dày. |
| initial | Đặt border-top-width về giá trị mặc định. |
| inherit | Kế thừa border-top-width từ phần tử cha. |
Thuộc tính CSS border-width là viết tắt của các thuộc tính CSS sau:
| Thuộc tính | Mô tả |
|---|---|
| border-top-width | Xác định độ rộng của đường viền trên của một phần tử. |
| border-bottom-width | Xác định độ rộng của đường viền dưới của một phần tử. |
| border-left-width | Đặt độ rộng của đường viền bên trái của một phần tử. |
| border-right-width | Xác định độ rộng của đường viền bên phải của một phần tử. |
| border-block-width | Đặt độ rộng của đường viền ở các phía block-start và block-end. Chúng nằm trên một phần tử. |
| border-inline-width | Đặt độ rộng của đường viền ở các phía inline-start và inline-end. Chúng nằm trên một phần tử. |
Ví dụ về thuộc tính CSS border-width
Ví dụ này đặt cùng một độ rộng đường viền trên cả bốn cạnh của phần tử.
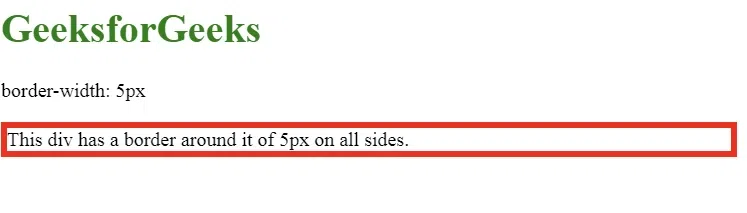
Ví dụ 1: Áp dụng một giá trị duy nhất
Ví dụ này đặt cùng một độ rộng đường viền trên cả bốn cạnh của phần tử.
HTML<!DOCTYPE html>
<html>
<head>
<title>
border-width property - Single Value
</title>
<style>
div {
margin-bottom: 10px;
border-style: solid;
border-color: red;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<p>border-width: 5px</p>
<!-- This div has a uniform border of 5px around it -->
<div style="border-width: 5px">
This div has a border around it of 5px on all sides.
</div>
</body>
</html>

Giải thích:
Trong ví dụ này, border-width: 5px đặt đường viền 5px cho cả bốn cạnh của phần tử div. Đường viền có kiểu solid và màu đỏ.
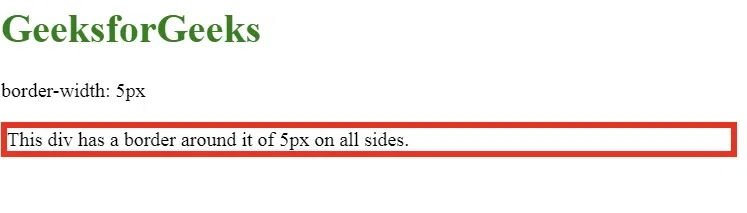
Ví dụ 2: Hai giá trị cho các cạnh khác nhau
Ví dụ này áp dụng một giá trị cho các đường viền trên/dưới. Giá trị còn lại áp dụng cho các đường viền trái/phải.
HTML<!DOCTYPE html>
<html>
<head>
<title>
border-width property - Two Values
</title>
<style>
div {
margin-bottom: 10px;
border-style: solid;
border-color: green;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<p>border-width: 5px 10px</p>
<!-- This div has a 5px top/bottom border and 10px left/right border -->
<div style="border-width: 5px 10px">
This div has a border of 5px for the top/bottom and 10px for the left/right.
</div>
</body>
</html>
Đầu ra:

Giải thích:
Ở đây, border-width: 5px 10px đặt đường viền trên và dưới thành 5px. Đường viền trái và phải sẽ là 10px.
Điều này áp dụng hai độ rộng khác nhau cho các cạnh cụ thể của phần tử.
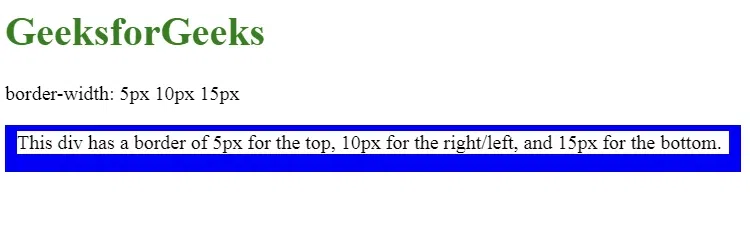
Ví dụ 3: Ba giá trị để nhắm mục tiêu các cạnh cụ thể
Ví dụ này sử dụng ba giá trị cho các cạnh khác nhau: một cho trên cùng. Một cho phải/trái và một cho dưới cùng.
HTML<!DOCTYPE html>
<html>
<head>
<title>
border-width property - Three Values
</title>
<style>
div {
margin-bottom: 10px;
border-style: solid;
border-color: blue;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<p>border-width: 5px 10px 15px</p>
<!-- This div has 5px for the top, 10px for the right/left, and 15px for the bottom -->
<div style="border-width: 5px 10px 15px">
This div has a border of 5px for the top, 10px for the right/left, and 15px for the bottom.
</div>
</body>
</html>
Đầu ra:

Giải thích:
Quy tắc border-width: 5px 10px 15px đặt đường viền trên cùng thành 5px. Đường viền phải và trái thành 10px, đường viền dưới cùng thành 15px.
Điều này tạo ra độ dày khác nhau trên các cạnh khác nhau của phần tử.
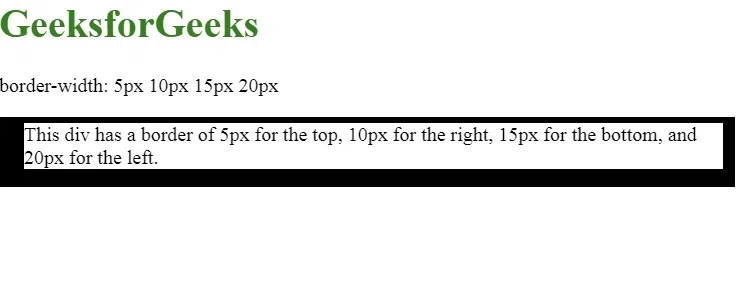
Ví dụ 4: Bốn giá trị cho mỗi cạnh
Trong ví dụ cuối cùng này, bốn giá trị khác nhau được áp dụng cho mỗi cạnh của đường viền.
HTML<!DOCTYPE html>
<html>
<head>
<title>
border-width property - Four Values
</title>
<style>
div {
margin-bottom: 10px;
border-style: solid;
border-color: black;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<p>border-width: 5px 10px 15px 20px</p>
<!-- This div has different border widths for each side -->
<div style="border-width: 5px 10px 15px 20px">
This div has a border of 5px for the top, 10px for the right, 15px for the bottom, and 20px for the left.
</div>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ
Các trình duyệt được hỗ trợ bởi thuộc tính border-width được liệt kê bên dưới:
Lưu ý: Luôn kiểm tra các phiên bản trình duyệt mới nhất. Đảm bảo khả năng tương thích đầy đủ với các tính năng CSS gần đây nhất.
