Thuộc tính border-start-start-radius trong CSS dùng để chỉ định border-radius logic ở block-start border (trên cùng bên trái). Nó có thể điều chỉnh được với writing-mode, direction và text-orientation của phần tử.
Cú pháp:
border-start-start-radius: length | percentage;
Giá trị thuộc tính:
- length: Thuộc tính này giữ chiều dài border radius theo một đơn vị cụ thể.
- percentage: Thuộc tính này giữ giá trị phần trăm so với các phần tử cha.
Các ví dụ dưới đây minh họa cho border-start-start-radius property trong CSS:
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | border-start-start-radius Property</title>
<style>
h1 {
color: green;
}
div {
background-color: purple;
width: 250px;
height: 50px;
}
.one {
background-color: yellow;
border-start-start-radius: 10px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-start-start-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
</html>
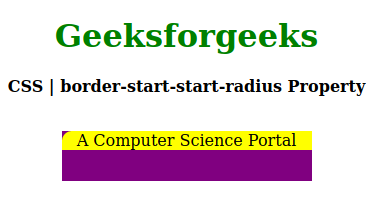
Đầu ra:

Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | border-start-start-radius Property</title>
<style>
h1 {
color: green;
}
div {
background-color: purple;
width: 250px;
height: 50px;
}
.one {
background-color: yellow;
border-start-start-radius: 50%;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-start-start-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
</html>
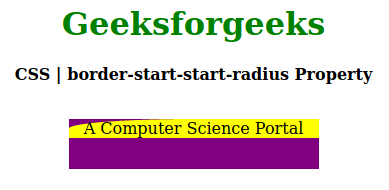
Đầu ra:

Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi border-start-start-radius property được liệt kê dưới đây:
- Firefox
