Thuộc tính border-start-end-radius trong CSS dùng để chỉ định border-radius logic. Nó nằm ở góc block-start (phía trên bên phải) của phần tử.
Thuộc tính này có thể điều chỉnh theo writing-mode, direction và text-orientation của phần tử.
Syntax:
border-start-end-radius: length | percentage
Property values:
- length: Thuộc tính này giữ giá trị độ dài của border radius bằng đơn vị cụ thể.
- percentage: Thuộc tính này giữ giá trị phần trăm so với các phần tử cha.
Các ví dụ dưới đây minh họa thuộc tính border-start-end-radius trong CSS:
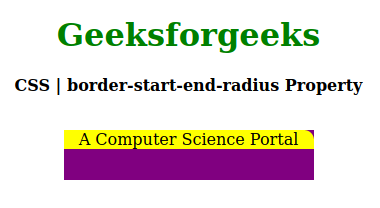
Example 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | border-start-end-radius Property</title>
<style>
h1 {
color: green;
}
div {
background-color: purple;
width: 250px;
height: 50px;
}
.one {
background-color: yellow;
border-start-end-radius: 10px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-start-end-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
</html>
Output:

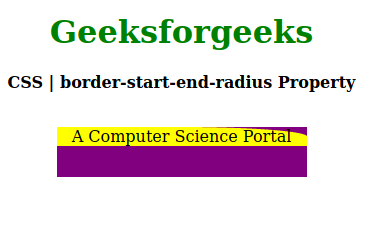
Example 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | border-start-end-radius Property</title>
<style>
h1 {
color: green;
}
div {
background-color: purple;
width: 250px;
height: 50px;
}
.one {
background-color: yellow;
border-start-end-radius: 50%;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-start-end-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính border-start-end-radius được liệt kê dưới đây:
- Google Chrome 89 trở lên
- Edge 89 trở lên
- Firefox 66 trở lên
- Opera 75 trở lên
- Safari 15 trở lên
- Internet Explorer không được hỗ trợ
Reference: https://developer.mozilla.org/en-US/docs/Web/CSS/border-start-end-radius
