Thuộc tính border-spacing dùng để thiết lập khoảng cách giữa các đường viền của ô trong bảng. Thuộc tính này chỉ hoạt động khi border-collapse là separate.
Giá trị mặc định: 2px
Cú pháp:
border-spacing: length|initial|inherit;
Giá trị thuộc tính:
- length-length: Dùng để đặt khoảng cách giữa các đường viền của các ô liền kề. Giá trị âm không được phép.
- Nếu hai giá trị được xác định, giá trị đầu tiên xác định khoảng cách ngang. Giá trị thứ hai xác định khoảng cách dọc.
- Nếu chỉ một giá trị được đưa ra, nó xác định cả khoảng cách ngang và dọc giữa các đường viền.
- initial: Đặt thuộc tính về giá trị mặc định của nó.
Cú pháp:
border-spacing:initial;
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>border-spacing property</title>
<style>
table,
th,
td {
border: 2px solid green;
text-align: center;
}
#geeks {
border-collapse: separate;
background-color: transparent;
border-spacing: initial;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>The border-spacing Property</h2>
<h3>border-spacing: initial;</h3>
<table style="width:70%" id="geeks">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Harsh</td>
<td>Agarwal</td>
<td>15</td>
</tr>
<tr>
<td>Manas</td>
<td>Chhabra</td>
<td>27</td>
</tr>
<tr>
<td>Ramesh</td>
<td>Chandra</td>
<td>28</td>
</tr>
</table>
</center>
</body>
</html>
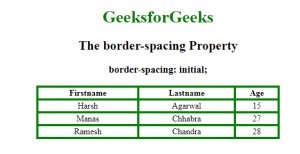
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính css border-spacing được liệt kê dưới đây:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 8.0
- Firefox 1.0
- Opera 4.0
- Safari 1.0
