Thuộc tính border-right Property là thuộc tính rút gọn. Nó dùng cho cả ba thuộc tính được liệt kê dưới đây.
- border-right-width
- border-right-style(nếu cần)
- border-right-color
Syntax:
border-right: border-width border-style border-color|initial|
inherit;
Property Values:
- border-width border-style border-color: Nó dùng để thiết lập độ rộng, kiểu dáng và màu sắc cho đường viền. Đây là đường viền bên phải của một Element.
- initial: Nó đặt thuộc tính về giá trị mặc định của nó.
Example: Trong ví dụ này, chúng ta đang sử dụng thuộc tính border-right: border-width border-style border-color.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS | border-right Property
</title>
<style>
h1 {
border-right: 5px solid red;
}
h2 {
border-right: 4px dotted blue;
}
div {
border-right: double;
}
</style>
</head>
<body>
<h1>A heading with a solid red right border</h1>
<h2>A heading with a dotted blue right border</h2>
<div>A div element with a double right border.</div>
</body>
</html>
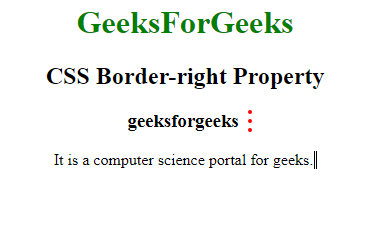
Output:

Example: Trong ví dụ này, chúng ta đang sử dụng thuộc tính border-right:initial;.
html<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
}
h3 {
border-right: initial;
width: 20%;
}
div {
border-right: initial;
width: 40%;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2> CSS Border-right Property</h2>
<h3>geeksforgeeks</h3>
<div>It is a computer science portal for geeks.</div>
</center>
</body>
</html>
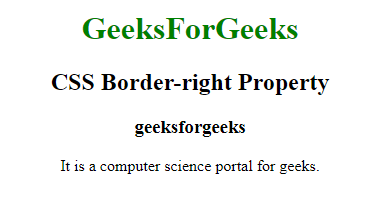
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi css border-right property được liệt kê dưới đây:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 5.5
- Firefox 1.0
- Opera 9.2
- Apple Safari 1.0
