Thuộc tính CSS border được dùng để tạo kiểu cho viền của các phần tử. Chúng bao gồm border-width, border-style và border-color. Nhờ đó, bạn có thể kiểm soát độ dày, kiểu và màu sắc của viền.
Cú pháp thuộc tính CSS Border:
border: border-width border-style border-color|initial|inherit;
Thuộc tính CSS border là viết tắt của:
- border-width: Giá trị này chỉ định độ dày hoặc chiều rộng của đường viền.
- border-style: Giá trị này chỉ định kiểu cho đường viền, ví dụ như dotted, dashed hoặc solid.
- border-color: Giá trị này chỉ định màu sắc của đường viền.
Thuộc tính CSS border-width:
Thuộc tính CSS border-width đặt chiều rộng viền của một phần tử. Bạn có thể chỉ định bằng pixel, em, rem hoặc các đơn vị khác. Điều này giúp kiểm soát độ dày của viền.
Cú pháp thuộc tính CSS border-width:
border-width: length|thin|medium|thick|initial|inherit
Ví dụ về thuộc tính CSS border-width:
Đây là ví dụ cơ bản về cách sử dụng thuộc tính border-width.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS border-width Property
</title>
<style>
h1 {
color: green;
}
h2 {
border-width: thin;
border: solid red;
}
h3{
border-width: thick;
border: solid red;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<!-- Element whose border will be styled -->
<h2 >
GeeksForGeeks.
It is a computer science portal for geeks.
</h2>
<h3 >
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
</center>
</body>
</html>
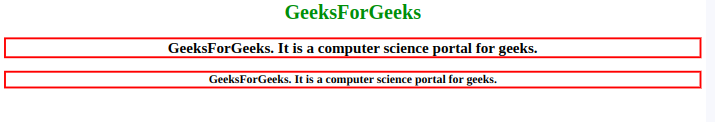
Đầu ra:

Giải thích ví dụ về thuộc tính CSS border-width:
Đây là phần giải thích cho ví dụ trên.
- Ở đây chúng ta sử dụng thuộc tính border-width để đặt chiều rộng viền cho các phần tử <h2> và <h3>.
- Cả hai phần tử <h2> và <h3> đều có chiều rộng viền được chỉ định. Thuộc tính border-width có giá trị lần lượt là thin và thick.
- Thuộc tính border-width đặt chiều rộng viền cho một phần tử. Nó ảnh hưởng đến độ dày hoặc mỏng của viền xung quanh nội dung.
Thuộc tính CSS border-style:
Thuộc tính CSS border-style xác định kiểu của viền một phần tử. Nó đặt loại viền như solid, dashed, dotted, double... Nó kiểm soát giao diện của viền dựa trên kiểu được chỉ định.
Cú pháp thuộc tính CSS border-style:
border-style: value;
Ví dụ về thuộc tính CSS border-style:
Ở đây chúng ta sử dụng thuộc tính Border-style để nhắm mục tiêu từng cạnh viền (top, right, bottom, left) của Div.
HTML<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>CSS Border-style Property</title>
<style>
h1 {
color: green;
}
h3.none {
border-style: none;
}
h3.dotted {
border-style: dotted;
}
h3.dashed {
border-style: dashed;
}
h3.solid {
border-style: solid;
}
h3.double {
border-style: double;
}
h3.groove {
border-style: groove;
}
h3.ridge {
border-style: ridge;
}
h3.inset {
border-style: inset;
}
h3.outset {
border-style: outset;
}
h3.hidden {
border-style: hidden;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h3 class="none">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="dotted">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="dashed">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="solid">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="double">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="groove">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="ridge">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="inset">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="outset">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
<h3 class="hidden">
GeeksForGeeks.
It is a computer science portal for geeks.
</h3>
</center>
</body>
</html>
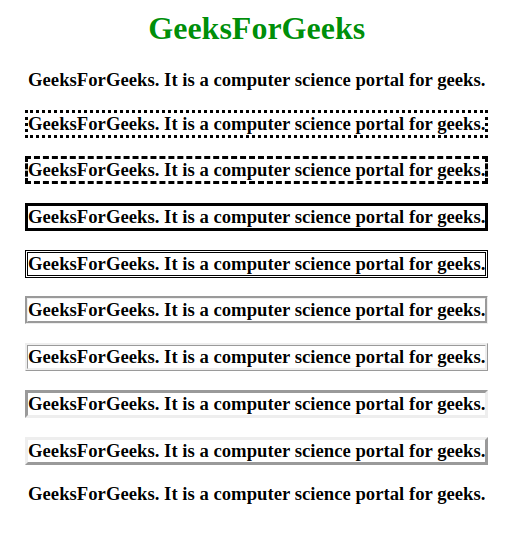
Đầu ra:

Giải thích ví dụ về thuộc tính CSS border-style:
Đây là phần giải thích cho ví dụ trên.
- Ở đây chúng ta định nghĩa các phần tử <h3> khác nhau với các class khác nhau. Chúng đại diện cho các kiểu viền khác nhau.
- Các kiểu CSS được áp dụng cho mỗi class <h3> để đặt các kiểu viền khác nhau. Việc này sử dụng thuộc tính border-style.
- Các kiểu viền có sẵn bao gồm none, dotted, dashed, solid, double, groove, ridge, inset, outset và hidden.
- Mỗi phần tử <h3> hiển thị cùng một nội dung. Tuy nhiên, chúng có các kiểu viền khác nhau để minh họa sự khác biệt.
Thuộc tính CSS border-color:
Thuộc tính CSS border-color đặt màu cho viền của một phần tử. Nó chỉ định màu cho cả bốn viền hoặc các viền riêng lẻ. Bạn có thể định nghĩa riêng cho top, right, bottom và left.
Cú pháp thuộc tính CSS border-color:
border-color: color-value;
Ví dụ về thuộc tính CSS border-color:
Đây là cách triển khai cơ bản thuộc tính border-color.
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS border-color Property</title>
<style>
h1 {
color: green;
}
.myh1 {
border-style: solid;
border-color: red;
}
.myh2 {
border: 4px solid red;
border-color: red blue green black;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2 class="myh1">A solid red border</h2>
<h2 class="myh2"> all sides with different colors </h2>
</center>
</body>
</html>
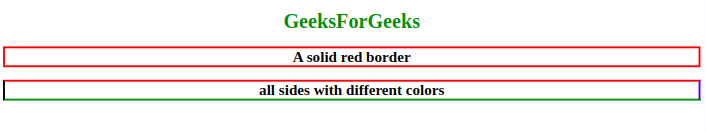
Đầu ra:

Giải thích ví dụ về thuộc tính CSS border-color:
Đây là phần giải thích cho ví dụ trên.
- Trong ví dụ, class myh1 áp dụng một viền màu đỏ liền nét cho phần tử.
- Class myh2 áp dụng một viền với các màu khác nhau cho mỗi cạnh. Các màu là red, blue, green, black.
- Bạn có thể tạo kiểu và tô màu cho viền bằng CSS. Điều này giúp tăng cường giao diện trực quan của các phần tử.
Các trường hợp sử dụng thuộc tính CSS border:
Dưới đây là danh sách các trường hợp sử dụng thuộc tính CSS border.
. Làm thế nào để tạo và tạo kiểu đường viền bằng CSS?
Để tạo kiểu cho viền bằng CSS, bạn có thể sử dụng border-style, border-width và border-color.
. Làm thế nào để chỉ định không có viền trong CSS?
Để loại bỏ viền trong CSS, hãy sử dụng thuộc tính `border: none;`. Điều này sẽ loại bỏ viền khỏi một phần tử. Nó tạo ra một giao diện sạch sẽ và không có viền.
. Làm thế nào để triển khai thuộc tính border-collapse trong CSS?
Nó xác định xem các đường viền và khoảng cách ô liền kề có nên gộp thành một hay không. Hoặc chúng nên được giữ riêng biệt.
. Làm thế nào để tạo đường viền xung quanh một phần tử HTML bằng CSS?
Để tạo đường viền trên phần tử HTML bằng CSS, ta có thể sử dụng thuộc tính border. Đây là cách viết tắt cho border-style, border-width và border-color. Hoặc chúng ta có thể sử dụng các thuộc tính riêng lẻ.
. Làm thế nào để xác định màu của đường viền bằng CSS?
Để đặt màu cho đường viền trên phần tử HTML bằng CSS, hãy dùng thuộc tính border. Đây là viết tắt của border-style, border-width và border-color. Hoặc dùng thuộc tính border-color nếu viền đã được đặt.
Các trình duyệt được hỗ trợ bởi thuộc tính CSS Border:
Các trình duyệt được hỗ trợ bởi thuộc tính CSS border được liệt kê bên dưới:
- Google Chrome 1.0
- Edge 12
- Firefox 1.0
- Opera 3.5
- Apple Safari 1.0
