Thuộc tính CSS border-left-style dùng để thiết lập kiểu cho viền bên trái của một phần tử.
Giá trị mặc định: none
Cú pháp:
border-left-style: none| hidden| dotted| dashed| solid| double |
groove| ridge| inset| outset| initial| inherit;
Giá trị thuộc tính:
| Giá trị | Mô tả |
|---|---|
| none | Không thiết lập viền bên trái. |
| hidden | Không thiết lập viền trừ khi có xung đột viền với các phần tử bảng. |
| dotted | Thiết lập viền bên trái dạng chấm. |
| dashed | Thiết lập viền bên trái dạng gạch. |
| solid | Thiết lập viền bên trái dạng liền nét. |
| double | Thiết lập viền đôi cho bên trái. |
| groove | Thiết lập viền bên trái dạng rãnh 3D. |
| ridge | Thiết lập viền bên trái dạng gờ nổi 3D. |
| inset | Thiết lập viền bên trái dạng chìm 3D. |
| outset | Thiết lập viền bên trái dạng nổi 3D. |
| initial | Thiết lập thuộc tính border-left-style về giá trị mặc định. |
| inherit | Kế thừa các giá trị thuộc tính từ phần tử cha. |
Giá trị trả về: Trả về kiểu của viền bên trái của một phần tử.
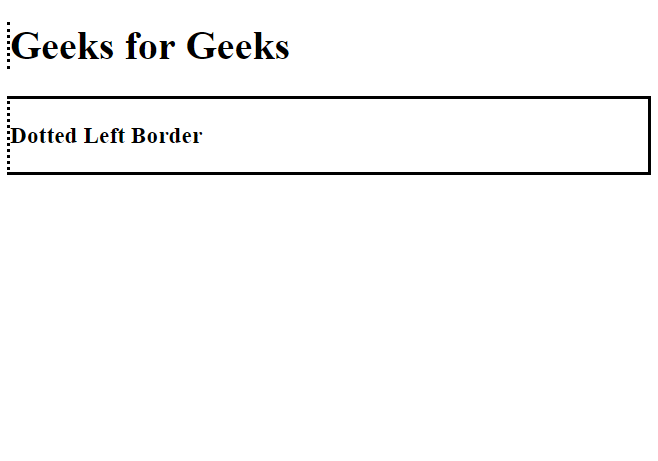
Ví dụ 1: Hiển thị viền bên trái dạng chấm.
html<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border-left-style: dotted;
}
div {
border-style: solid;
border-left-style: dotted;
}
</style>
</head>
<body>
<h1>Geeks for Geeks</h1>
<div>
<h3>Dotted Left Border</h3>
</div>
</body>
</html>
Đầu ra:

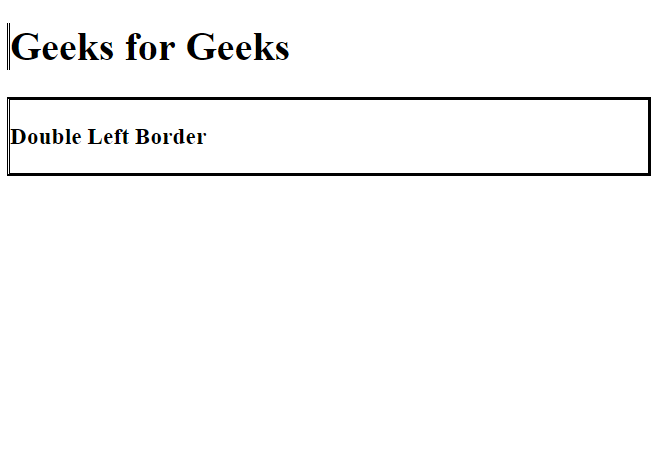
Ví dụ 2: Hiển thị viền bên trái dạng đôi.
html<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border-left-style: double;
}
div {
border-style: solid;
border-left-style: double;
}
</style>
</head>
<body>
<h1>Geeks for Geeks</h1>
<div>
<h3>Double Left Border</h3>
</div>
</body>
</html>
Đầu ra:

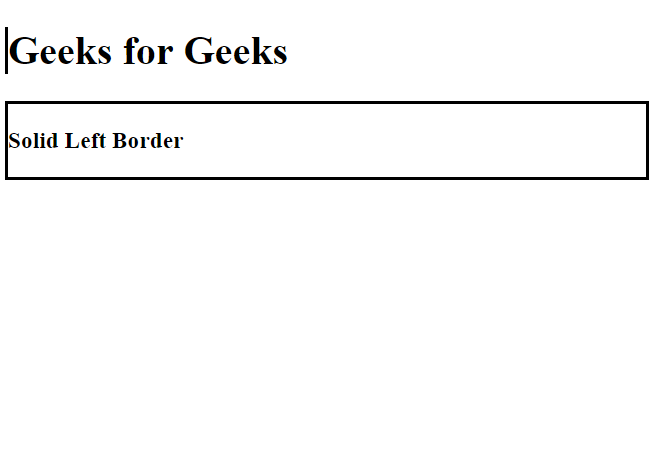
Ví dụ 3: Hiển thị viền bên trái dạng liền nét.
html<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border-left-style: solid;
}
div {
border-style: solid;
border-left-style: solid;
}
</style>
</head>
<body>
<h1>Geeks for Geeks</h1>
<div>
<h3>Solid Left Border</h3>
</div>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi CSS Border Left Style Property được liệt kê dưới đây:
- Google Chrome 1.0
- Edge 12
- Firefox 1
- Internet Explorer 5.5
- Opera 9.2
- Safari 1.0
