Thuộc tính border-left trong CSS được dùng để thiết lập các thuộc tính viền trái. Thuộc tính này dùng để đặt độ rộng kiểu và màu cho viền bên trái.
Syntax:
border-left: border-width border-style border-color|initial|
inherit;
border-left là viết tắt để đặt các giá trị thuộc tính dưới đây.
Property Values:
- border-width: Nó được dùng để thiết lập độ rộng của đường viền.
- border-style: Nó được dùng để thiết lập kiểu của đường viền. Giá trị mặc định của thuộc tính này là ‘none’.
- border-color: Nó được dùng để thiết lập màu của đường viền.
- initial: Thuộc tính này được dùng để thiết lập border-bottom về giá trị mặc định của nó.
- inherit: Thuộc tính này được kế thừa từ phần tử cha của nó.
Example 1:
html<!DOCTYPE html>
<html>
<head>
<title>border-left property</title>
<!-- border-left CSS property -->
<style>
h1 {
border-left: 5px solid green;
}
h2 {
border-left: 4px dotted black;
}
div {
border: 2px solid red;
border-left: 2px dashed black;
}
</style>
</head>
<body style="text-align:center">
<h1>GeeksforGeeks</h1>
<h2>border-left property</h2>
<div>
GeeksForGeeks.
A computer science portal for geeks.
</div>
</body>
</html>
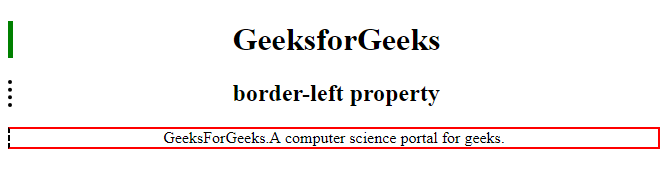
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi border-left property được liệt kê dưới đây:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
