Thuộc tính border-inline-width đặt chiều rộng đường viền của một phần tử theo hướng nội tuyến. Thuộc tính này chỉ định độ dày của các đường viền inline-start và inline-end. Nó điều chỉnh theo hướng văn bản để hiển thị chính xác. Thuộc tính này đảm bảo kiểu đường viền nhất quán trong bố cục từ trái sang phải lẫn phải sang trái.
Cú pháp:
border-inline-width: width;
Giá trị thuộc tính:
- width: Thuộc tính này giữ giá trị độ rộng của đường viền.
Các ví dụ dưới đây minh họa thuộc tính border-inline-width trong CSS:
Ví dụ 1: Trong ví dụ này, ta dùng border-inline-width để đặt chiều rộng đường viền. Chúng ta vẫn giữ bố cục tổng thể bằng đường viền nét đứt và màu nền cho rõ ràng.
html<!DOCTYPE html>
<html>
<head>
<title>CSS border-inline-width Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px dashed cyan;
border-inline-width: 2px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS border-inline-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
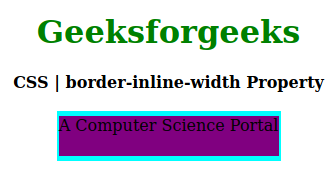
Đầu ra:

Ví dụ 2:
html<!DOCTYPE html>
<html>
<head>
<title>CSS border-inline-width Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid cyan;
border-inline-width: 2px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Đầu ra:

Các trình duyệt được hỗ trợ:
Các trình duyệt được hỗ trợ bởi thuộc tính border-inline-width được liệt kê bên dưới:
Tham khảo:
https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-width