Thuộc tính border-inline-start-style là một thuộc tính dựng sẵn trong CSS. Nó dùng để xác định các giá trị thuộc tính logical inline-end border riêng lẻ tại một nơi trong stylesheet.
Thuộc tính này đặt kiểu viền ở bên trái của phần tử được xác định.
Syntax:
border-inline-start-style: border-style;
Property values:
- border-style: Thuộc tính này giữ kiểu của đường viền.
Các ví dụ dưới đây minh họa thuộc tính border-inline-start-style trong CSS.
Example 1:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-start-style Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid gray;
border-inline-start-style: dotted;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-start-style Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
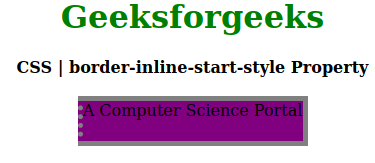
Output:

Example 2:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-start-style Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid black;
border-inline-start-style: dashed;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-start-style Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
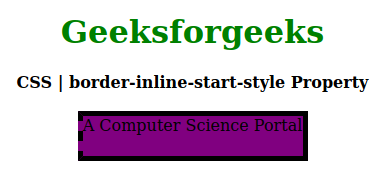
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính border-inline-start-style được liệt kê dưới đây:
- Chrome 69
- Firefox 41
- Opera 56
- Edge 79
- Safari 12.1
Reference: https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-start-style
