border-inline-start: border-width| border-style| border-color;Giá trị thuộc tính:
- border-width: Giá trị này chứa độ rộng của đường viền.
- border-style: Thuộc tính này giữ kiểu đường viền, có thể là dashed hoặc solid.
- border-color: Thuộc tính này giữ màu của đường viền.
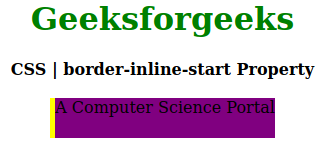
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-start Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border-inline-start: 5px solid yellow;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-start Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
 Ví dụ 2:
html
Ví dụ 2:
html
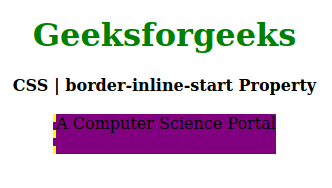
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-start Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border-inline-start: medium dashed yellow;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-start Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
 Các trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ thuộc tính border-inline-start được liệt kê dưới đây.
Các trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ thuộc tính border-inline-start được liệt kê dưới đây.
- Firefox
- Opera
- Edge
