Thuộc tính border-inline-start-color trong CSS cho phép bạn đặt màu cho đường viền inline-start. Đây là thuộc tính logic, thích ứng dựa trên chế độ viết (ví dụ: từ trái sang phải hoặc từ phải sang trái). Nó hữu ích cho các bố cục đa ngôn ngữ.
Cú pháp:
border-inline-start-color: border-color;
Giá trị thuộc tính:
- border-color: Thuộc tính này giữ màu của đường viền.
Ví dụ về thuộc tính border-inline-start-color
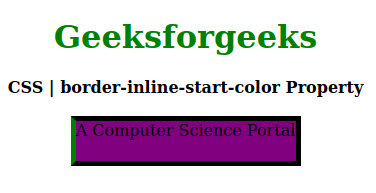
Ví dụ 1: Đặt màu đường viền cụ thể
Trong ví dụ này, chúng ta sẽ đặt màu đường viền thành màu vàng, và màu nền thành màu tím.
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-start-color Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid gray;
border-inline-start-color: yellow;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-start-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Đầu ra:

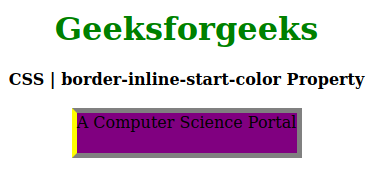
Ví dụ 2: Áp dụng border-inline-start-color với chế độ viết RTL
Trong ví dụ này, chúng ta chỉ áp dụng border-inline-start-color với chế độ viết RTL để hiểu rõ hơn.
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-start-color Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid black;
border-inline-start-color: green;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-start-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Đầu ra: