Thuộc tính border-inline-end-width trong CSS được dùng để xác định giá trị của đường viền. Nó giúp bạn đặt `border-width` ở đáy của phần tử xác định.
Cú pháp:
border-inline-end-width: border-width;
Giá trị thuộc tính:
- border-width: Thuộc tính này chứa độ rộng của đường viền.
Các ví dụ dưới đây minh họa thuộc tính border-inline-end-width trong CSS.
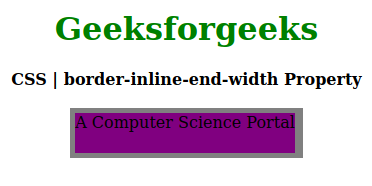
Ví dụ 1:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-end-width Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid gray;
border-inline-end-width: 8px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-end-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Kết quả:

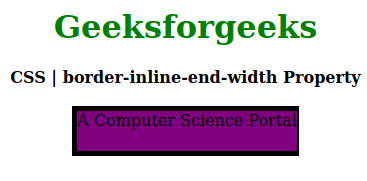
Ví dụ 2:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-end-width Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid black;
border-inline-end-width: 2px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-end-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Kết quả:

Tham khảo: https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-end-width
Các trình duyệt được hỗ trợ: Dưới đây là danh sách trình duyệt hỗ trợ thuộc tính border-inline-end-width.
- Chrome 69
- Firefox 41
- Opera 56
- Edge 79
- Safari 12.1
