border-inline-end: border-width|border-style|border-color;Giá trị thuộc tính:
- border-width: Giá trị thuộc tính này chứa độ rộng của thuộc tính border-inline-end.
- border-style: Thuộc tính này chứa kiểu đường viền như dashed, solid...
- border-color: Thuộc tính này chứa màu sắc của đường viền.
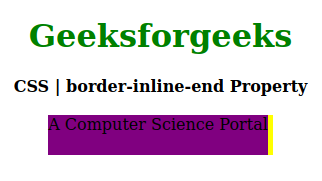
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-end Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border-inline-end: 5px solid yellow;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-end Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
 Ví dụ 2:
html
Ví dụ 2:
html
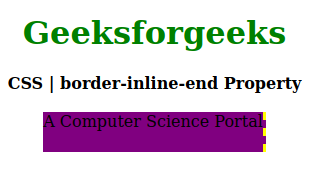
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-end Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border-inline-end: medium dashed yellow;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-end Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
 Các trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ thuộc tính border-inline-end được liệt kê dưới đây:
Các trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ thuộc tính border-inline-end được liệt kê dưới đây:
- Firefox
- Opera
- Edge
