Thuộc tính CSS border-image-width được dùng để đặt độ rộng ảnh viền. Bạn có thể thiết lập nó bằng cách cung cấp nhiều giá trị.
- Nếu chỉ một giá trị được cung cấp, nó sẽ áp dụng cho cả bốn cạnh.
- Khi hai giá trị được chỉ định, giá trị đầu tiên áp dụng cho 'phía trên và dưới'. Giá trị thứ hai được áp dụng cho 'bên trái và bên phải'.
- Khi ba giá trị được chỉ định, giá trị đầu tiên cho phía trên. Giá trị thứ hai dùng chung cho 'trái và phải', giá trị thứ ba cho phía dưới.
- Nếu bốn giá trị được đưa ra, chúng áp dụng cho trên, phải, dưới và trái (theo chiều kim đồng hồ).
Cú pháp:
border-image-width: number | % | auto | initial | inherit;
Giá trị mặc định: Giá trị mặc định của nó là 1.
Giá trị thuộc tính:
- Length: dùng để chỉ định giá trị một cách tương đối.
- Percentage: dùng để chỉ định chiều rộng theo phần trăm.
- Number: dùng để đặt chiều rộng là bội số của giá trị border-width đã tính toán.
- Initial: đặt thuộc tính này về giá trị mặc định của nó.
- Inherit: dùng để kế thừa các giá trị từ các phần tử cha.
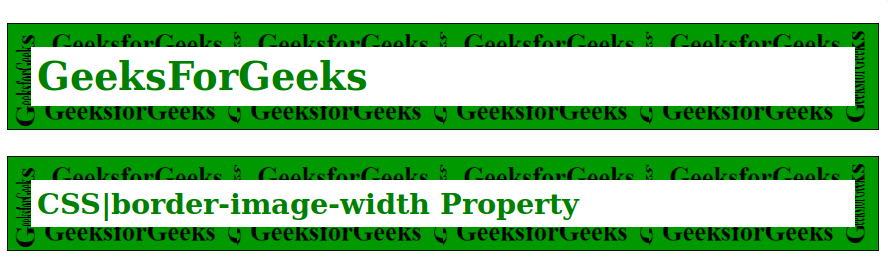
Ví dụ 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS|border-image-width Property</title>
<style>
h1,
h2 {
color: green;
}
#gfg {
border: 10px solid transparent;
padding: 15px;
border-image-source:
url('https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png');
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 20px;
}
</style>
</head>
<body>
<h1 id="gfg">GeeksForGeeks</h1>
<h2 id="gfg">CSS|border-image-width Property</h2>
</body>
</html>
Đầu ra:

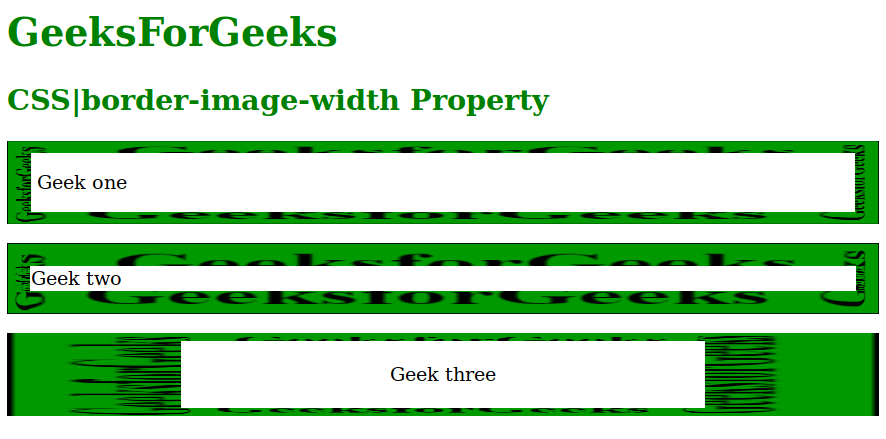
Ví dụ 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS|border-image-width Property</title>
<style>
h1,
h2 {
color: green;
}
#geek1 {
border: 10px solid transparent;
padding: 15px;
border-image-source:
url('https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png');
border-image-slice: 30;
border-image-width: 10px 20px;
}
#geek2 {
border: 10px solid transparent;
padding: 10px;
border-image-source:
url('https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png');
border-image-slice: 30;
border-image-width: 1.2rem;
}
#geek3 {
border: 10px solid transparent;
padding: 15px;
border-image-source:
url('https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png');
border-image-slice: 30;
border-image-width: 10% 20% 10% 20%;
}
</style>
</head>
<body>
<h1 id="gfg">GeeksForGeeks</h1>
<h2 id="gfg">CSS|border-image-width Property</h2>
<p id="geek1"> Geek one </p>
<p id="geek2"> Geek two </p>
<p id="geek3" style="text-align:center"> Geek three </p>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính border-image-width được liệt kê dưới đây:
- Google Chrome 15.0
- Edge 12.0
- Internet Explorer 11.0
- Firefox 13.0
- Opera 15.0
- Apple Safari 6.0
