Trong CSS, thuộc tính border-image-slice dùng để chia hoặc cắt một ảnh được chỉ định bởi border-image-source.
Thuộc tính border-slice chia một ảnh đã cho thành:
- 9 vùng
- 4 góc
- 4 cạnh
- Một vùng giữa.
Lưu ý: Vùng giữa mặc định trong suốt, giá trị fill làm cho nó trở nên непрозрачен hoặc полупрозрачен.
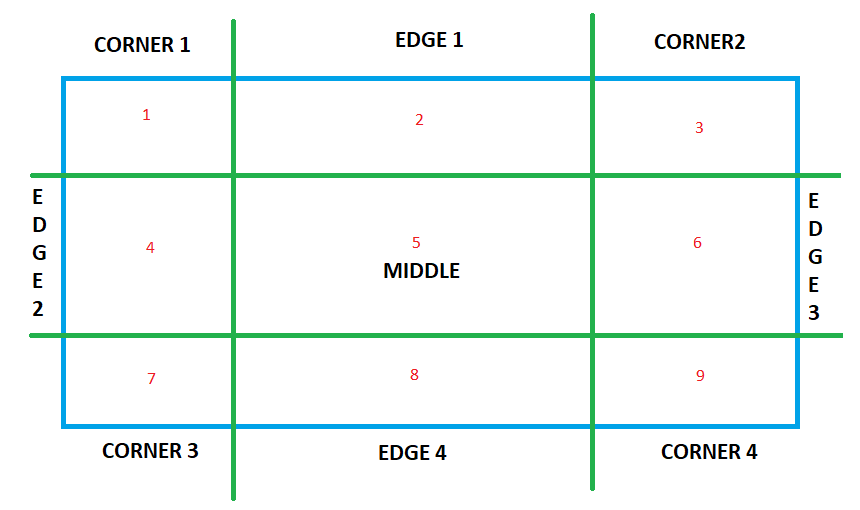
Hình ảnh dưới đây minh họa các vùng được đề cập ở trên:

- Các vùng 1, 3, 7 và 9 là các vùng góc.
- Các vùng 2, 4, 6 và 8 là các vùng cạnh.
- Vùng 5 là vùng giữa.
Cú pháp:
border-image-slice= value;
Giá trị mặc định: Giá trị mặc định của nó là 100%.
Giá trị thuộc tính: Điều này gây ra
| Giá trị | Tác động/Chức năng |
|---|---|
| Number | Đại diện cho một offset cạnh bằng pixel cho ảnh raster và tọa độ cho ảnh vector. (Xem: vector vs raster graphics) |
| Percentage | Đại diện cho một offset cạnh theo phần trăm kích thước ảnh gốc. Chiều rộng của ảnh cho offset ngang, chiều cao cho offset dọc. |
| Fill | Làm cho vùng giữa được hiển thị như một ảnh nền. |
| Initial | Khởi tạo thuộc tính về giá trị mặc định của nó. |
| Inherit | Kế thừa giá trị của thuộc tính từ phần tử cha của nó. |
Chương trình dưới đây minh họa thuộc tính border-image-slice:
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS | border-image-slice Property
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
.border1 {
border: 10px solid transparent;
padding: 15px;
border-image-source:
url(
'https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png');
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 20px;
}
.border2 {
border: 10px solid transparent;
padding: 15px;
border-image-source:
url(
'https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png');
border-image-repeat: round;
border-image-slice: 30%;
border-image-width: 20px;
}
.border3 {
border: 10px solid transparent;
padding: 15px;
border-image-source:
url(
'https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png');
border-image-repeat: round;
border-image-slice: fill;
border-image-width: 20px;
}
.border4 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png');
border-image-repeat: round;
border-image-slice: initial;
border-image-width: 20px;
}
.border5 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png');
border-image-repeat: round;
border-image-slice: inherit;
border-image-width: 20px;
}
div {
margin-top: 20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>border-image-slice property</h2>
<div class="border1">Border 1</div>
<div class="border2">Border 2</div>
<div class="border3">Border 3</div>
<div class="border4">Border 4</div>
<div class="border5">Border 5</div>
</body>
</html>
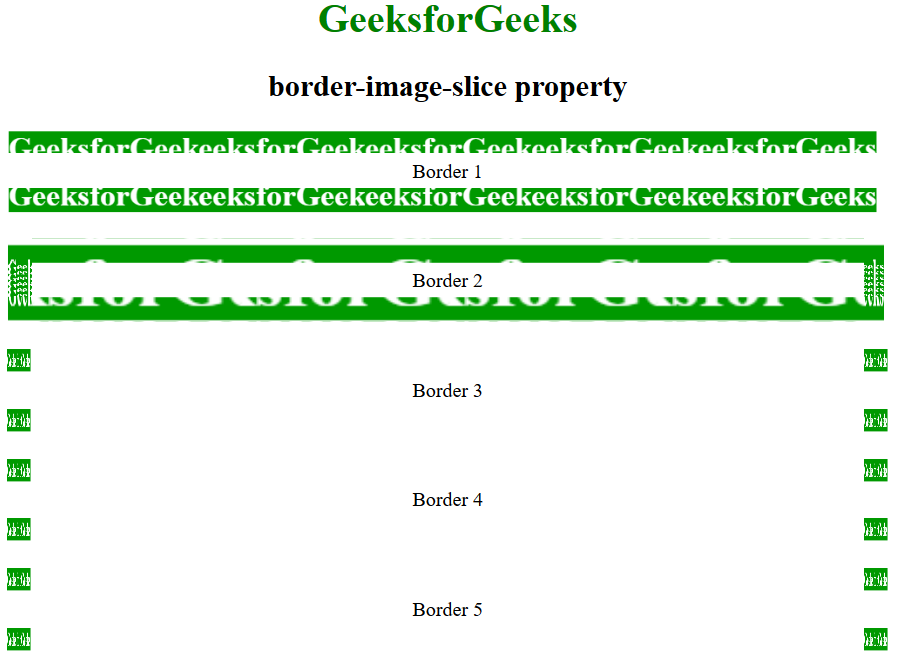
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi border-image property được liệt kê dưới đây:
- Google Chrome 15 trở lên
- Edge 12 trở lên
- Firefox 15.0 trở lên
- Opera 15.0 trở lên
- Safari 6.0 trở lên
