Thuộc tính border-image trong CSS được dùng để thiết lập đường viền cho một phần tử.
Cú pháp:
border-image: source slice width outset repeat|initial|inherit;
Thuộc tính border-image là sự kết hợp của nhiều thuộc tính khác nhau.
Các thuộc tính này được liệt kê dưới đây để bạn tham khảo.
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
Giá trị thuộc tính:
- border-image-source: Thuộc tính này dùng để thiết lập vị trí nguồn của ảnh viền.
Cú pháp:
border-image-source: url(image source location);
- border-image-slice: Thuộc tính border-image-slice dùng để chia hoặc cắt ảnh được chỉ định bởi border-image-source.
- Thuộc tính border-slice chia một ảnh thành 9 vùng như sau:
- 9 vùng
- 4 góc
- 4 cạnh
- Một vùng giữa
- border-image-width: Thuộc tính border-image-width được dùng để thiết lập độ rộng của viền.
Cú pháp:
border-image-width: value;
- border-image-outset: Thuộc tính border-image-outset đặt khoảng cách ảnh viền từ hộp viền của phần tử.
Cú pháp:
border-image-outset: value;
- border-image-repeat: Thuộc tính border-image-repeat xác định cách các vùng cạnh của ảnh nguồn được điều chỉnh.
- Điều chỉnh để phù hợp với kích thước của ảnh viền của một phần tử.
Cú pháp:
border-image-repeat: value;
- initial: Dùng để đặt thuộc tính border-image về giá trị mặc định của nó.
- inherit: Dùng để thiết lập thuộc tính border-image từ phần tử cha của nó.
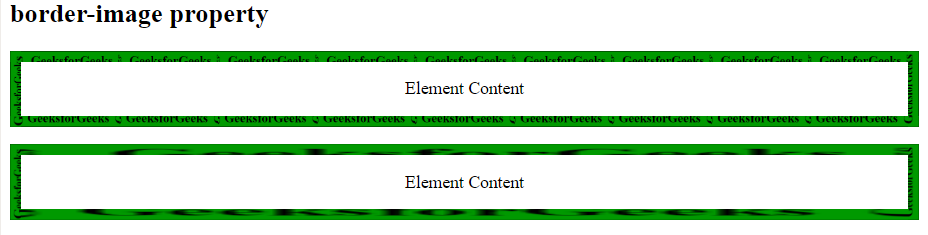
Ví dụ 1:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS border-image Property
</title>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png') 30 round;
border-image: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png') 30 round;
text-align: center;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png') 30 stretch;
border-image: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png') 30 stretch;
text-align: center;
}
</style>
</head>
<body>
<h2>border-image property</h2>
<p id="borderimg1">
Element Content
</p>
<p id="borderimg2">
Element Content
</p>
</body>
</html>
Đầu ra: 
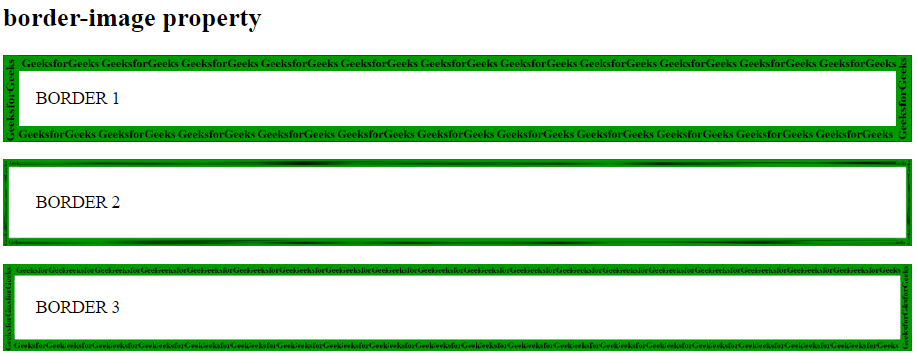
Ví dụ 2:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS border-image Property
</title>
<style>
#borderimg1 {
border: 15px solid transparent;
padding: 15px;
border-image: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png') 50 round;
}
#borderimg2 {
border: 15px solid transparent;
padding: 15px;
border-image: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png') 40% stretch;
}
#borderimg3 {
border: 15px solid transparent;
padding: 15px;
border-image: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png') 70 round;
}
</style>
</head>
<body>
<h2>border-image property</h2>
<p id="borderimg1">BORDER 1</p>
<p id="borderimg2">BORDER 2</p>
<p id="borderimg3">BORDER 3</p>
</body>
</html>
Đầu ra:
 Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ border-image property được liệt kê dưới đây:
Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ border-image property được liệt kê dưới đây:
- Google Chrome 16.0, 4.0 -webkit-
- Internet Explorer 11.0
- Firefox 15.0, 3.5 -moz-
- Opera 15.0, 11.0 -o-
- Safari 6.0, 3.1 -webkit-
