Thuộc tính CSS border-image-outset là thuộc tính shorthand để chỉ định khoảng cách. Khoảng cách này đẩy border image của một phần tử ra ngoài khung của nó.
Lưu ý: border-image-outset có hiệu lực với ảnh được chỉ định bởi border-image-source.
Cú pháp:
border-image-outset: value;
Giá trị thuộc tính:
| Giá trị | Hiệu ứng |
|---|---|
| Length | Chỉ định kích thước phần viền hình ảnh được đẩy ra bằng đơn vị kích thước. |
| Number | Chỉ định kích thước của đường viền bằng bội số của border-width tương ứng. |
| Initial | Chỉ định kích thước đường viền về kích thước mặc định ban đầu. |
| Inherit | Kế thừa giá trị từ phần tử cha của nó. |
Ví dụ: Trong ví dụ này chúng ta sẽ sử dụng cách tiếp cận đã giải thích ở trên.
HTML<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
.border1 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png');
border-image-repeat: round;
border-image-width: 20px;
border-image-slice: 30;
border-image-outset: 10px 20px 12px 9px;
}
.border2 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png');
border-image-repeat: round;
border-image-outset: 1;
border-image-slice: 30;
border-image-width: 20px;
}
.border3 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png');
border-image-repeat: round;
border-image-outset: initial;
border-image-width: 20px;
}
.border4 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(
'https://media.geeksforgeeks.org/wp-content/uploads/border1-2.png');
border-image-repeat: round;
border-image-outset: inherit;
border-image-width: 20px;
}
div {
margin-top: 20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>border-image-outset property</h2>
<div class="border1">Border 1(Length)</div>
<div class="border2">Border 2(Number)</div>
<div class="border3">Border 3(Initial)</div>
<div class="border4">Border 4(Inherit)</div>
</body>
</html>
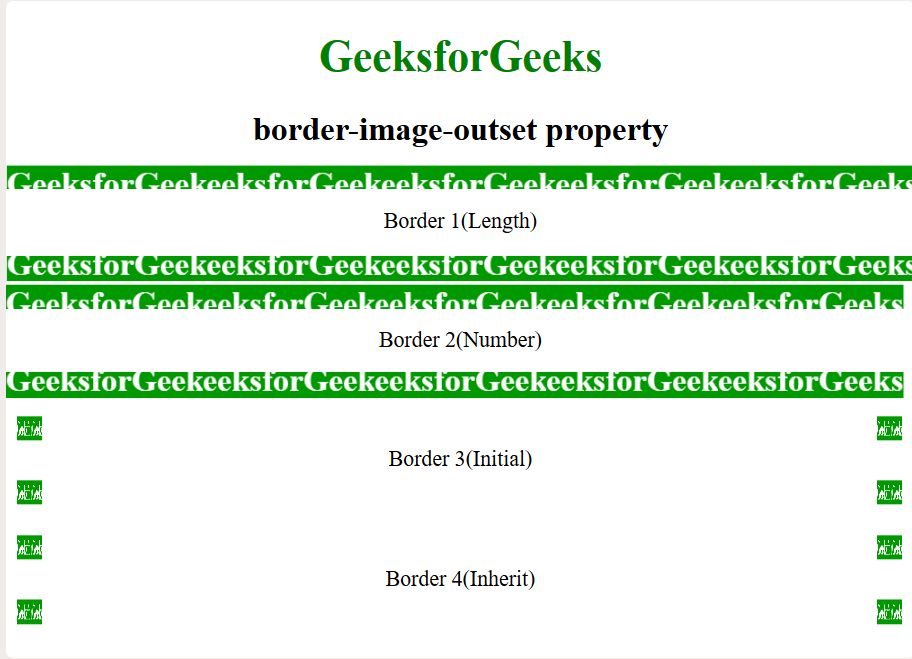
Kết quả: Hỗ trợ trình duyệt: Các trình duyệt hỗ trợ border-image-outset property được liệt kê dưới đây:
Hỗ trợ trình duyệt: Các trình duyệt hỗ trợ border-image-outset property được liệt kê dưới đây:
- Chrome-15.0
- Edge-12.0
- Internet Explorer - 11.0
- Firefox-15.0
- Opera-15.0
- Safari-6.0
