Thuộc tính border-end-start-radius trong CSS dùng để chỉ định border-radius logic ở block-start border. Nó điều chỉnh theo writing-mode, direction và text-orientation của phần tử.
Cú pháp:
border-end-start-radius: length | percentage;
Giá trị mặc định: Giá trị mặc định của nó là 0.
Giá trị thuộc tính:
- length: Thuộc tính này giữ chiều dài border radius bằng một đơn vị cụ thể.
- percentage: Thuộc tính này giữ giá trị phần trăm so với các phần tử cha.
Các ví dụ dưới đây minh họa thuộc tính border-end-start-radius trong CSS:
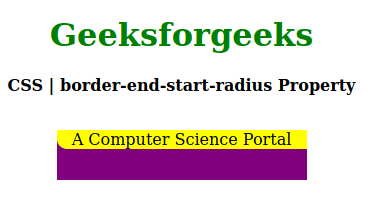
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | border-end-start-radius Property</title>
<style>
h1 {
color: green;
}
div {
background-color: purple;
width: 250px;
height: 50px;
}
.one {
background-color: yellow;
border-end-start-radius: 10px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-end-start-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
</html>
Đầu ra:

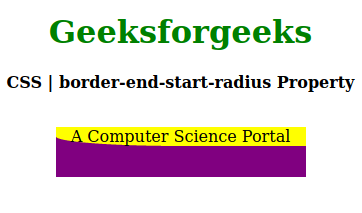
Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | border-end-start-radius Property</title>
<style>
h1 {
color: green;
}
div {
background-color: purple;
width: 250px;
height: 50px;
}
.one {
background-color: yellow;
border-end-start-radius: 50%;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-end-start-radius Property</b>
<br><br>
<div>
<p class="one">A Computer Science Portal</p>
</div>
</center>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính border-end-start-radius được liệt kê bên dưới:
- Google Chrome 89 trở lên
- Edge 89 trở lên
- Firefox 66 trở lên
- Opera 75 trở lên
- Safari 15 trở lên
- Internet Explorer không được hỗ trợ
