Thuộc tính border-collapse trong CSS dùng để thiết lập đường viền cho các ô trong bảng. Nó cho biết các ô này có dùng chung đường viền hay không.
Cú pháp:
border-collapse: separate|collapse|initial|inherit;
Giá trị mặc định: Giá trị mặc định của thuộc tính này là separate.
Các giá trị thuộc tính:
- separate: Thuộc tính này dùng để thiết lập đường viền riêng cho từng ô.
- collapse: Thuộc tính này dùng để gộp các ô liền kề và tạo thành một đường viền chung.
- initial: Thuộc tính này dùng để đặt thuộc tính border-collapse về giá trị mặc định.
- inherit: Thuộc tính này được dùng khi thuộc tính border-collapse kế thừa từ phần tử cha.
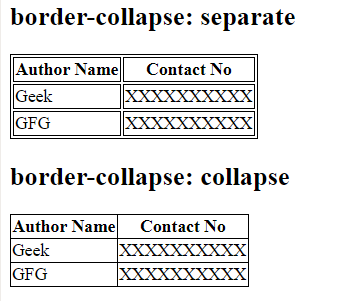
Ví dụ 1: Trong bài viết này, chúng ta sẽ sử dụng thuộc tính đã được giải thích ở trên.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS border-collapse Property
</title>
<!-- border-collapse CSS property -->
<style>
table,
td,
th {
border: 1px solid black;
}
#separateTable {
border-collapse: separate;
}
#collapseTable {
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>
border-collapse: separate
</h2>
<table id="separateTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse: collapse
</h2>
<table id="collapseTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
</body>
</html>
Output:

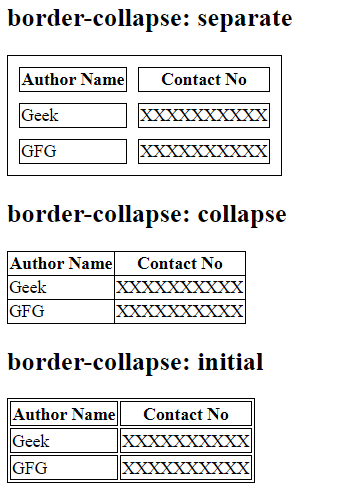
Ví dụ 2: Đây là một ví dụ khác về thuộc tính border-collapse trong CSS.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS border-collapse Property
</title>
<style>
table,
td,
th {
border: 1px solid black;
}
/* border spacing is used to specify the
width between border and adjacent cells */
#separateTable {
border-collapse: separate;
border-spacing: 10px;
}
#collapseTable {
border-collapse: collapse;
border-spacing: 10px;
}
#initialTable {
border-collapse: initial;
}
</style>
</head>
<body>
<h2>
border-collapse: separate
</h2>
<table id="separateTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse: collapse
</h2>
<!-- border spacing property has no
effect on border-collapse property-->
<table id="collapseTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse: initial
</h2>
<table id="initialTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
</body>
</html>
Output:

Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính border-collapse được liệt kê dưới đây:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 5.0
- Firefox 1.0
- Opera 4.0
- Apple Safari 1.2
