Thuộc tính border-bottom-width trong CSS dùng để đặt độ rộng cho viền dưới của một phần tử. Cần dùng border-bottom-style hoặc border-style trước khi dùng border-bottom-width.
Cú pháp:
border-bottom-width: length|thin|medium|thick|initial|inherit;
Giá trị thuộc tính: Dưới đây là các giá trị của thuộc tính border-bottom-width:
| Giá trị | Mô tả |
|---|---|
| thin | Đặt độ rộng viền mỏng. |
| medium | Đặt độ rộng viền trung bình (mặc định). |
| thick | Đặt độ rộng viền dày. |
| length | Đặt độ rộng viền bằng một giá trị cụ thể. Không chấp nhận giá trị âm. |
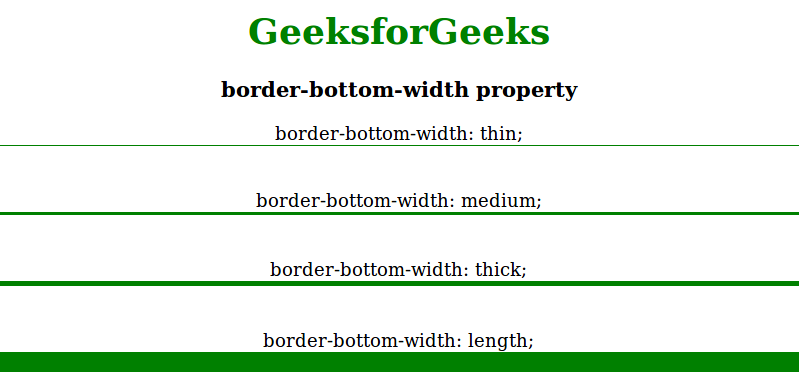
Ví dụ: Ví dụ này minh họa thuộc tính border-bottom-width với các giá trị khác nhau. (thin, medium, thick và 20px). Mỗi <div> có viền dưới màu xanh lá cây liền nét với độ rộng chỉ định. Nó minh họa cách mỗi giá trị ảnh hưởng đến độ dày của viền.
html<!DOCTYPE html>
<html>
<head>
<title>
border-bottom-width property
</title>
<style>
#thin {
border-color: green;
border-bottom-style: solid;
border-bottom-width: thin;
}
#medium {
border-color: green;
border-bottom-style: solid;
border-bottom-width: medium;
}
#thick {
border-color: green;
border-bottom-style: solid;
border-bottom-width: thick;
}
#length {
border-color: green;
border-bottom-style: solid;
border-bottom-width: 20px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>border-bottom-width property</h3>
<div id="thin">
border-bottom-width: thin;
</div><br><br>
<div id="medium">
border-bottom-width: medium;
</div><br><br>
<div id="thick">
border-bottom-width: thick;
</div><br><br>
<div id="length">
border-bottom-width: length;
</div>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Dưới đây là các trình duyệt hỗ trợ thuộc tính border-bottom-width:
