Thuộc tính border-bottom-right-radius trong CSS dùng để bo góc dưới bên phải của phần tử. Nó bo tròn góc phải của đường viền dưới.
Syntax:
border-bottom-right-radius:length|[value%]|initial|inherit;
Property Value: Các giá trị của thuộc tính border-bottom-right-radius được liệt kê dưới đây:
- length: Giá trị này chỉ định bán kính góc dưới bên phải bằng đơn vị cố định như px, em. Giá trị mặc định là 0.
- percentage %: Giá trị này dùng để xác định bán kính góc dưới bên phải theo phần trăm.
- initial: Giá trị này đặt thuộc tính
border-bottom-right-radiusvề giá trị mặc định ban đầu của nó. - inherit: Thuộc tính này được kế thừa từ phần tử cha của nó.
Example: Trong ví dụ này, chúng ta sẽ sử dụng thuộc tính đã giải thích ở trên.
HTML<!DOCTYPE html>
<html>
<head>
<title>
border-bottom-right-radius property
</title>
<style>
#length {
border-color: green;
border-style: solid;
border-bottom-right-radius: 20px;
}
#percentage {
border-color: green;
border-style: solid;
border-bottom-right-radius: 59%;
}
#inherit {
border-color: green;
border-style: solid;
border-bottom-right-radius: inherit;
}
</style>
</head>
<body style="text-align:center">
<h1>GeeksforGeeks</h1>
<h3>border-bottom-right-radius property</h3>
<div id="length">
border-bottom-right-radius: length;
</div><br>
<div id="percentage">
border-bottom-right-radius: percentage;
</div><br>
<div id="inherit">
border-bottom-right-radius: inherit;
</div>
</body>
</html>
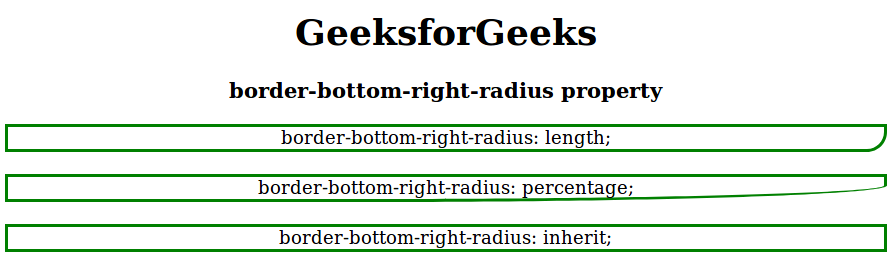
Output:  Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính
Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính border-bottom-right-radius được liệt kê bên dưới:
- Google Chrome 4.0 trở lên
- Edge 12.0 trở lên
- Internet Explorer 9.0 trở lên
- Firefox 4.0 trở lên
- Safari 5.0 trở lên
- Opera 10.5 trở lên
