Trong CSS, border-block-style property dùng để thiết lập giá trị logical block border-style. Bạn có thể đặt thuộc tính này ở một nơi duy nhất trong stylesheet. Nó thiết lập kiểu đường viền trên và dưới của phần tử đường viền.
Syntax:
border-block-style: style;
Property values:
- style: Thuộc tính này giữ kiểu của đường viền như dashed, border, dotted...
Các ví dụ dưới đây minh họa cách sử dụng border-block-style property trong CSS:
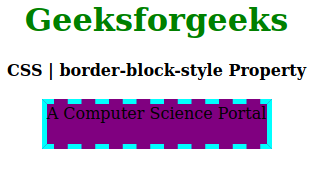
Example 1:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-style Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid cyan;
border-block-style: dashed;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-style Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Output:

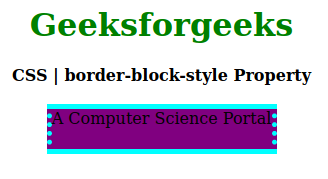
Example 2:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-style Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px dotted cyan;
border-block-style: solid;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-style Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi border-block-style property được liệt kê dưới đây:
- Chrome 87 trở lên
- Edge 87 trở lên
- Firefox 66 trở lên
- Opera 73 trở lên
- Safari 14.1 trở lên
