Thuộc tính border-block-start-color trong CSS dùng để xác định giá trị của đường viền logic. Thuộc tính này đặt màu đường viền ở phía trên cùng của phần tử xác định.
Cú pháp:
border-block-start-color: border-color;
Giá trị thuộc tính:
- border-color: Thuộc tính này chứa màu của đường viền.
Các ví dụ dưới đây minh họa thuộc tính border-block-start-color trong CSS.
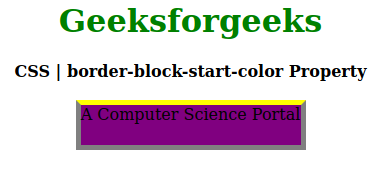
Ví dụ 1:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-start-color Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid gray;
border-block-start-color: yellow;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-start-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Đầu ra:

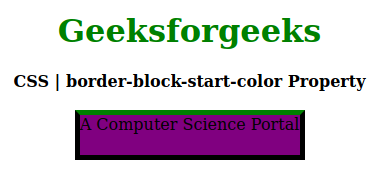
Ví dụ 2:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-start-color Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid black;
border-block-start-color: green;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-start-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ thuộc tính border-block-start-color được liệt kê dưới đây:
- Chrome 69
- Firefox 41
- Opera 56
- Edge 79
- Safari 12.1
