Thuộc tính border-block-color trong CSS dùng để thiết lập giá trị màu đường viền logic. Thuộc tính này thiết lập màu cho cạnh trên và dưới của phần tử đường viền.
Syntax:
border-block-color: color;
Property values:
- color: Thuộc tính này giữ màu của đường viền.
Các ví dụ dưới đây minh họa thuộc tính border-block-color trong CSS.
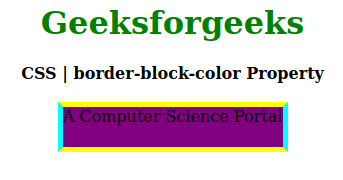
Example 1:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-color Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid cyan;
border-block-color: yellow;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Output:

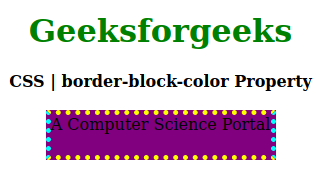
Example 2:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-color Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px dotted cyan;
border-block-color: yellow;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính border-block-color được liệt kê dưới đây:
- Chrome 87
- Firefox 66
- Opera 73
- Edge 87
- Safari 14.1
