Thuộc tính background-size chỉ định kích thước ảnh nền. Nó chấp nhận giá trị theo pixel, phần trăm hoặc từ khóa. Ví dụ như cover (đảm bảo ảnh phủ toàn bộ phần tử) và contain (vừa ảnh trong phần tử). Điều này cho phép thiết kế linh hoạt và responsive.
Cú pháp
background-size: auto | length | cover | contain | initial | inherit ;
Thuộc tính background-size có thể được chỉ định bằng các cú pháp sau:
. Giá trị Keyword:
auto: Đặt ảnh nền về kích thước gốc của nó.cover: Đảm bảo ảnh phủ toàn bộ phần tử mà không bị méo.contain: Vừa ảnh trong phần tử, duy trì tỷ lệ khung hình của nó.
, Cú pháp một giá trị:
- Đặt chiều rộng (và tùy chọn chiều cao) của ảnh nền. Sử dụng các đơn vị độ dài cụ thể (ví dụ: pixel, point, em).
. Cú pháp hai giá trị:
- Chỉ định cả chiều rộng và chiều cao của ảnh nền.
- Sử dụng phần trăm, pixel hoặc
autocho mỗi giá trị.
Giá trị mặc định: Giá trị mặc định của thuộc tính này là auto.
Giá trị thuộc tính
Tất cả các thuộc tính đều được mô tả rõ ràng với ví dụ dưới đây.
| Giá trị | Mô tả |
|---|---|
| auto | Hiển thị ảnh nền với kích thước ban đầu của nó. |
| length | Đặt chiều rộng và chiều cao của ảnh nền. Nếu một giá trị được cung cấp, chiều cao mặc định là "auto". |
| percentage | Đặt chiều rộng và chiều cao của ảnh nền theo phần trăm của phần tử cha. Nếu một giá trị được cung cấp, chiều cao mặc định là "auto". |
| cover | Chia tỷ lệ ảnh nền để phủ toàn bộ vùng chứa. Ngay cả khi một phần của ảnh bị cắt. |
| contain | Thay đổi kích thước ảnh nền để đảm bảo nó hiển thị đầy đủ trong vùng chứa. |
| initial | Đặt ảnh nền về giá trị mặc định của nó. |
| inherit | Kế thừa thuộc tính ảnh nền từ phần tử cha. |
Hãy cùng thảo luận chi tiết về các giá trị thuộc tính CSS background-size thường dùng:
. Sử dụng auto
Nó được dùng để đặt thuộc tính background-size về giá trị mặc định của nó. Nó được dùng để hiển thị background-image với kích thước gốc.
Cú pháp:
background-size: auto;
Ví dụ này minh họa việc sử dụng thuộc tính background-size có giá trị được đặt thành auto.
HTML<!DOCTYPE html>
<html>
<head>
<title> background-size Property </title>
<style>
body {
background-image: url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-size: auto;
background-repeat: no-repeat;
}
</style>
</head>
<!DOCTYPE html>
<html>
<head>
<title> background-size Property </title>
<style>
body {
background-image: url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-size: auto;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>background-size: auto;</h2>
</body>
</html>
<body>
<h2>background-size: auto;</h2>
</body>
</html>
Đầu ra:

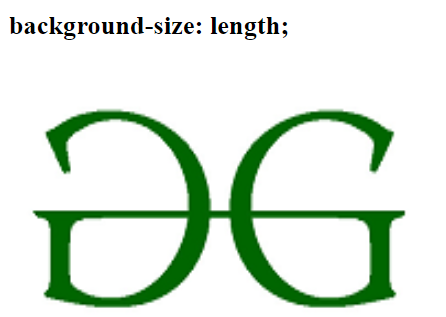
. Đặt một độ dài cụ thể
Nó được dùng để đặt chiều rộng và chiều cao của ảnh nền. Giá trị đầu tiên chỉ chiều rộng, giá trị thứ hai chỉ chiều cao. Đơn vị được tính bằng px, pt, em, v.v. Nếu bất kỳ giá trị nào không được cung cấp, nó được đặt thành auto.
Cú pháp:
background-size: length;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính background-size có giá trị được đặt thành một giá trị độ dài cụ thể.
HTML<!DOCTYPE html>
<html>
<head>
<title> background-size Property </title>
<style>
body {
background-image: url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-size: 400px 450px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>background-size: length;</h2>
</body>
</html>
Đầu ra:

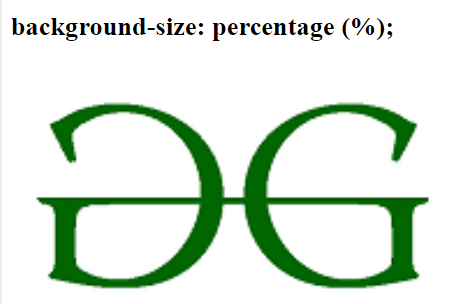
. Đặt một tỉ lệ phần trăm cụ thể
Nó được dùng để đặt chiều rộng và chiều cao theo tỷ lệ phần trăm. Tỷ lệ này liên quan đến phần tử cha. Giá trị đầu tiên chỉ chiều rộng, giá trị thứ hai chỉ chiều cao của ảnh nền. Nếu bất kỳ giá trị nào không được cung cấp, nó được đặt thành auto.
Cú pháp:
background-size: percentage;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính background-size có giá trị được chỉ định bằng phần trăm.
HTML<!DOCTYPE html>
<html>
<head>
<title> background-size Property </title>
<style>
body {
background-image: url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-size: 50%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>background-size: percentage (%);</h2>
</body>
</html>
Đầu ra:

. Thiết lập kích thước nền thành cover
Nó được dùng để thay đổi kích thước ảnh nền. Mục đích là phủ toàn bộ phần tử chứa.
Cú pháp:
background-size: cover;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính background-size có giá trị được đặt thành cover.
HTML<!DOCTYPE html>
<html>
<head>
<title> background-size Property </title>
<style>
body {
background-image: url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>background-size: cover;</h2>
</body>
</html>
Đầu ra:

- initial: Nó được dùng để đặt thuộc tính CSS của một phần tử về giá trị mặc định.
- inherit: Nó được dùng để kế thừa một thuộc tính cho một phần tử. Giá trị này được lấy từ giá trị thuộc tính của phần tử cha.
Các trình duyệt được hỗ trợ:
Các trình duyệt được hỗ trợ bởi thuộc tính background-size được liệt kê dưới đây:
Lưu ý: Hầu hết các trình duyệt hiện đại đều hỗ trợ đầy đủ thuộc tính
background-size. Bao gồm Chrome, Firefox, Edge và Safari. Tuy nhiên các phiên bản cũ của Internet Explorer (trước phiên bản 9) và Opera Mini không hỗ trợ thuộc tính này.
