Trong CSS, background-origin property là chìa khóa để quản lý hình nền của trang web. Nó thiết lập điểm gốc của ảnh nền. Mặc định, điểm gốc ảnh nền ở góc trên bên trái.
Cú pháp:
background-origin: padding-box|border-box|content-box|initial| inherit;
Giá trị thuộc tính:
- initial: Giá trị ban đầu đặt gốc nền là mép phần đệm ở góc trên bên trái.
- padding-box: Thuộc tính này đặt gốc ảnh nền tại mép phần đệm góc trên bên trái.
- border-box: Thuộc tính này đặt ảnh vào đường viền thân trang web, góc trên cùng bên trái.
- content-box: Thuộc tính này đặt gốc nền theo nội dung của vùng chứa hoặc thân trang.
- inherit: Thuộc tính này kế thừa thuộc tính từ mã đã dùng hoặc mặc định là padding box.
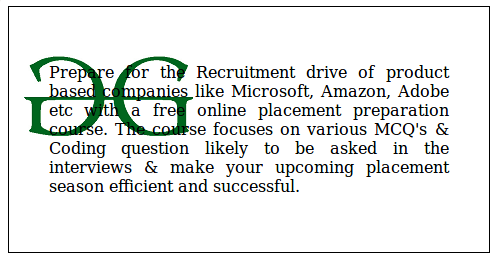
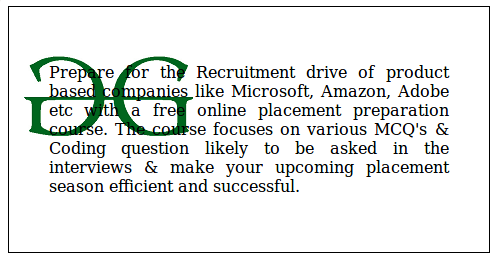
Ví dụ: Ví dụ này dùng thuộc tính background-origin: initial.
HTML<!DOCTYPE html>
<html>
<head>
<title>background-origin property</title>
<style>
.gfg {
padding: 40px;
width: 400px;
background-image:
url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-repeat: no-repeat;
background-origin: initial;
border: 1px double;
text-align: justify;
}
</style>
</head>
<body>
<div class="gfg">
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</p>
</div>
</body>
</html>
Đầu ra:

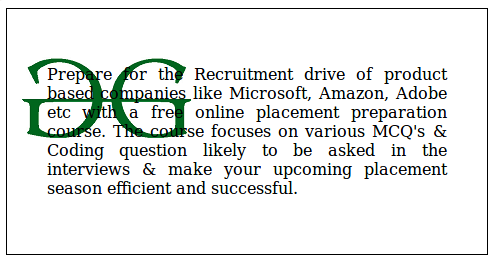
Ví dụ: Ví dụ này dùng thuộc tính background-origin:padding-box.
HTML<!DOCTYPE html>
<html>
<head>
<title>background-origin property</title>
<style>
.gfg {
padding: 40px;
width: 400px;
background-image:
url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-repeat: no-repeat;
background-origin: padding-box;
border: 1px double;
text-align: justify;
}
</style>
</head>
<body>
<div class="gfg">
<p>
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews &
make your upcoming placement season
efficient and successful.
</p>
</div>
</body>
</html>
Đầu ra:

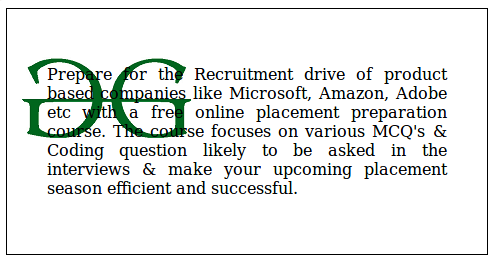
Ví dụ: Ví dụ này dùng thuộc tính background-origin:border-box.
HTML<!DOCTYPE html>
<html>
<head>
<title>background-origin property</title>
<style>
.gfg {
padding: 40px;
width: 400px;
background-image:
url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-repeat: no-repeat;
background-origin: border-box;
border: 1px double;
text-align: justify;
}
</style>
</head>
<body>
<div class="gfg">
<p>
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews & make
your upcoming placement season efficient
and successful.
</p>
</div>
</body>
</html>
Đầu ra:

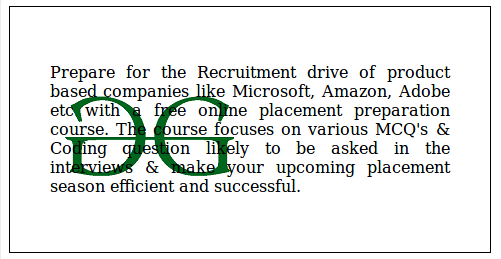
Ví dụ: Ví dụ này dùng thuộc tính background-origin:content-box.
HTML<!DOCTYPE html>
<html>
<head>
<title>background-origin property</title>
<style>
.gfg {
padding: 40px;
width: 400px;
background-image:
url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-repeat: no-repeat;
background-origin: content-box;
border: 1px double;
text-align: justify;
}
</style>
</head>
<body>
<div class="gfg">
<p>
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews & make
your upcoming placement season efficient
and successful.
</p>
</div>
</body>
</html>
Đầu ra:

Ví dụ: Ví dụ này dùng thuộc tính background-origin: inherit.
HTML<!DOCTYPE html>
<html>
<head>
<title>background-origin property</title>
<style>
.gfg {
padding: 40px;
width: 400px;
background-image:
url(
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png');
background-repeat: no-repeat;
background-origin: inherit;
border: 1px double;
text-align: justify;
}
</style>
</head>
<body>
<div class="gfg">
<p>
Prepare for the Recruitment drive of
product based companies like Microsoft,
Amazon, Adobe etc with a free online
placement preparation course. The course
focuses on various MCQ's & Coding question
likely to be asked in the interviews & make
your upcoming placement season efficient and
successful.
</p>
</div>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ CSS | background-origin property được liệt kê dưới đây:
- Google Chrome
- Edge
- Internet Explorer
- Firefox
- Opera
- Safari
