Thuộc tính backface-visibility quyết định mặt sau của một phần tử có hiển thị cho người dùng hay không. Nó là ảnh phản chiếu của mặt trước, hiển thị như mặt sau. Thuộc tính này hữu ích khi phần tử xoay để quyết định mặt sau có hiển thị hay không.
Cú pháp:
backface-visibility: visible|hidden|initial|inherit;
Thuộc tính:
- visible: Đây là giá trị mặc định. Mặt sau của phần tử sẽ hiển thị khi hướng về người dùng.
- hidden: Giá trị này chỉ định mặt sau của phần tử bị ẩn khi hướng về người dùng.
- initial: Nó đặt thuộc tính về giá trị mặc định của nó.
Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính backface-visibility: visible.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | backface-visibility Property
</title>
<style>
div {
position: relative;
height: 190px;
width: 190px;
FONT-SIZE: 35PX;
COLOR: WHITE;
text-align: center;
padding: 20px;
background-color: GREEN;
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
#GEEKS {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2 style="color:green;">
backface-visibility:visible;
</h2>
<div id="Gfg">
Geeks For Geeks
</div>
</center>
</body>
</html>
Đầu ra:

Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính backface-visibility: hidden.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | backface-visibility Property
</title>
<style>
div {
position: relative;
height: 190px;
width: 190px;
FONT-SIZE: 35PX;
COLOR: WHITE;
text-align: center;
padding: 20px;
background-color: GREEN;
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
#GEEKS {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForgeeks
</h1>
<h2 style="color:green;">
backface-visibility:hidden;
</h2>
<div id="GEEKS">
Geeks For Geeks
</div>
</center>
</body>
</html>
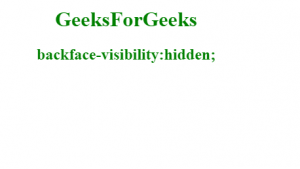
Đầu ra:

Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính backface-visibility: initial.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | backface-visibility Property
</title>
<style>
div {
position: relative;
height: 190px;
width: 190px;
FONT-SIZE: 35PX;
COLOR: WHITE;
text-align: center;
padding: 20px;
background-color: GREEN;
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
#GEEKS {
-webkit-backface-visibility: initial;
backface-visibility: initial;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForgeeks
</h1>
<h2 style="color:green;">
backface-visibility:initial;
</h2>
<div id="GEEKS">
Geeks For Geeks
</div>
</center>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi backface-visibility Property được liệt kê dưới đây:
- Google Chrome 36.0
- Edge 12.0
- Internet Explorer 10.0
- Firefox 16.0
- Opera 23.0
- Safari 15.4
