Bộ chọn [attribute^=value] chọn các phần tử có giá trị thuộc tính bắt đầu bằng thuộc tính đã cho.
Cú pháp:
[attribute^=value] {
// CSS Property
}
Ví dụ: Trong ví dụ này bộ chọn CSS p[class^="for"] nhắm mục tiêu đến các phần tử <p>. Các phần tử này có thuộc tính class bắt đầu bằng "for". Áp dụng màu nền xanh lá và màu chữ trắng cho các phần tử này.
<!DOCTYPE html>
<html>
<head>
<title>
CSS [attribute^="value"] Selector
</title>
<!-- CSS property -->
<style>
p[class^="for"] {
background: green;
color: white;
}
</style>
</head>
<body>
<h2>[attribute^=value] Selector</h2>
<p class="GeeksforGeeks">GeeksforGeeks</p>
<p class="forGeeks">A computer science portal</p>
<p class="Geeks">Sudo GATE</p>
<p class="for">Sudo placement</p>
</body>
</html>
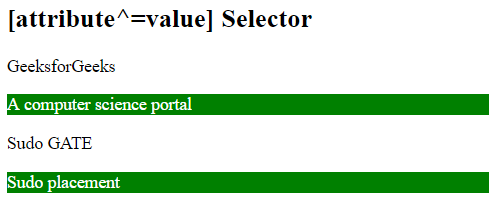
Đầu ra:

Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi bộ chọn [attribute^=value] được liệt kê bên dưới:
- Google Chrome 4.0
- Internet Explorer 7.0
- Firefox 3.5
- Safari 3.2
- Opera 9.6
