Bộ chọn [attribute|=value] được dùng để chọn các phần tử có giá trị thuộc tính bằng "value". Hoặc giá trị thuộc tính bắt đầu bằng "value" theo sau bởi dấu gạch ngang (-).
Lưu ý: Sử dụng <!DOCTYPE> để chạy bộ chọn [attribute|=value] trong IE8 hoặc các phiên bản cũ hơn.
Cú pháp:
[attributeType|=value] {
// CSS Property
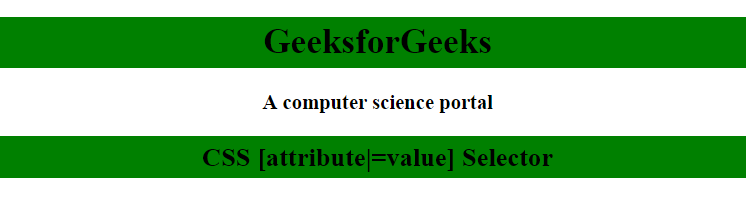
}Ví dụ 1: Trong ví dụ này bộ chọn CSS [class|=Geeks] nhắm mục tiêu các phần tử. Các phần tử có thuộc tính class bắt đầu bằng "Geeks" áp dụng màu nền và viền xanh lá cây.
<!DOCTYPE html>
<html>
<head>
<title>
CSS|[attribute|=value] Selector
</title>
<!-- CSS property -->
<style>
[class|=Geeks] {
background-color: green;
border: 5px solid green;
}
</style>
</head>
<body style="text-align: center;">
<!-- CSS property apply here -->
<h1 class="Geeks">
GeeksforGeeks
</h1>
<h3 class="GeeksforGeeks">
A computer science portal
</h3>
<!-- CSS property apply here -->
<h2 class="Geeks-portal">
CSS [attribute|=value] Selector
</h2>
</body>
</html>
Đầu ra:

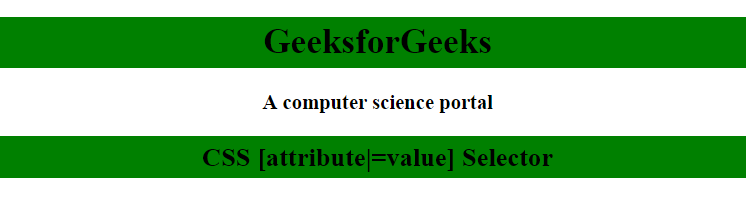
Ví dụ 2: Trong ví dụ này bộ chọn CSS [id|=Geeks] nhắm mục tiêu các phần tử. Các phần tử có thuộc tính id bắt đầu bằng "Geeks" áp dụng màu nền và viền xanh lá cây.
<!DOCTYPE html>
<html>
<head>
<title>
CSS|[attribute|=value] Selector
</title>
<!-- CSS property -->
<style>
[id|=Geeks] {
background-color: green;
border: 5px solid green;
}
</style>
</head>
<body style="text-align: center;">
<!-- CSS property apply here -->
<h1 id="Geeks">
GeeksforGeeks
</h1>
<h3 id="GeeksClasses">
A computer science portal
</h3>
<!-- CSS property apply here -->
<h2 id="Geeks-portal">
CSS [attribute|=value] Selector
</h2>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi [attribute|=value] selector được liệt kê dưới đây:
- Google Chrome 4.0
- Internet Explore 7.0
- Firefox 2.0
- Apple Safari 3.1
- Opera 9.6
