Thuộc tính animation-delay chỉ định độ trễ trước khi bắt đầu animation. Giá trị này được tính bằng giây (s) hoặc mili giây (ms). Nó xác định thời gian chờ trước khi animation bắt đầu chạy. Giá trị âm sẽ làm animation chạy như thể nó đã chạy được một khoảng thời gian rồi.
Cú pháp
animation-delay: time|initial|inherit;
Giá trị thuộc tính
| Giá trị | Mô tả |
|---|---|
| time | Tùy chọn. Xác định số giây (s) hoặc mili giây (ms) cần chờ trước khi animation bắt đầu. Mặc định là 0. Giá trị âm được phép; animation sẽ bắt đầu như thể đã chạy được N giây/mili giây. |
| initial | Đặt thuộc tính về giá trị mặc định của nó. |
| inherit | Kế thừa thuộc tính từ phần tử cha của nó. |
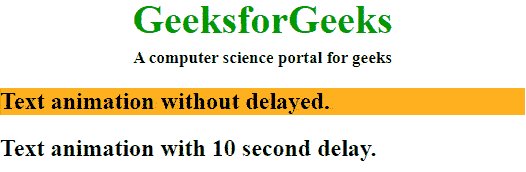
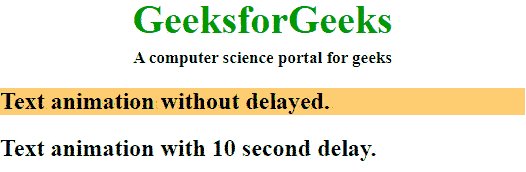
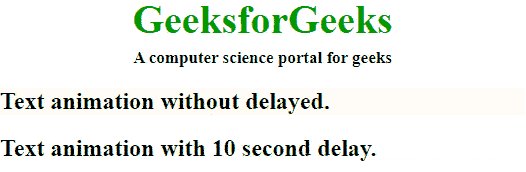
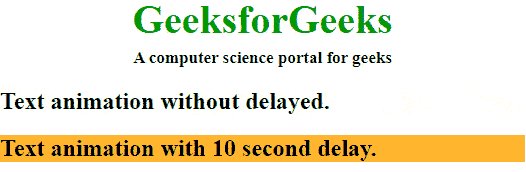
Ví dụ: Ví dụ này trình bày thuộc tính animation-delay trong CSS. Animation trên thẻ <h2> thứ hai bị trễ 10 giây. Nó sẽ bắt đầu sau 10 giây kể từ khi trang được tải.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS animation-delay Property
</title>
<style>
.geeks {
font-size: 40px;
text-align: center;
font-weight: bold;
color: #090;
padding-bottom: 5px;
font-family: Times New Roman;
}
.geeks1 {
font-size: 17px;
font-weight: bold;
text-align: center;
font-family: Times New Roman;
}
#one {
animation-name: example;
animation-duration: 10s;
}
#two {
animation-name: example;
animation-duration: 10s;
animation-delay: 10s;
}
@keyframes example {
from {
background-color: orange;
}
to {
background-color: white;
}
}
</style>
</head>
<body>
<div class="geeks">
GeeksforGeeks
</div>
<div class="geeks1">
A computer science portal for geeks
</div>
<!-- Animation of below h2 tag is not delayed
and begins as soon as the page is loaded
in the browser -->
<h2 id="one">
Text animation without delayed.
</h2>
<!-- The animation of below h2 tag is delayed for 10s
That is, it begins after 10s of successfully
loading of the current page -->
<h2 id="two">
Text animation with 10 second delay.
</h2>
</body>
</html>
Kết quả:

Trình duyệt được hỗ trợ
Các trình duyệt được hỗ trợ bởi animation-delay được liệt kê dưới đây:
- Google Chrome 43.0 trở lên
- Edge 12.0 trở lên
- Mozilla 16.0 trở lên
- Safari 9.0 trở lên
- Opera 30.0 trở lên
